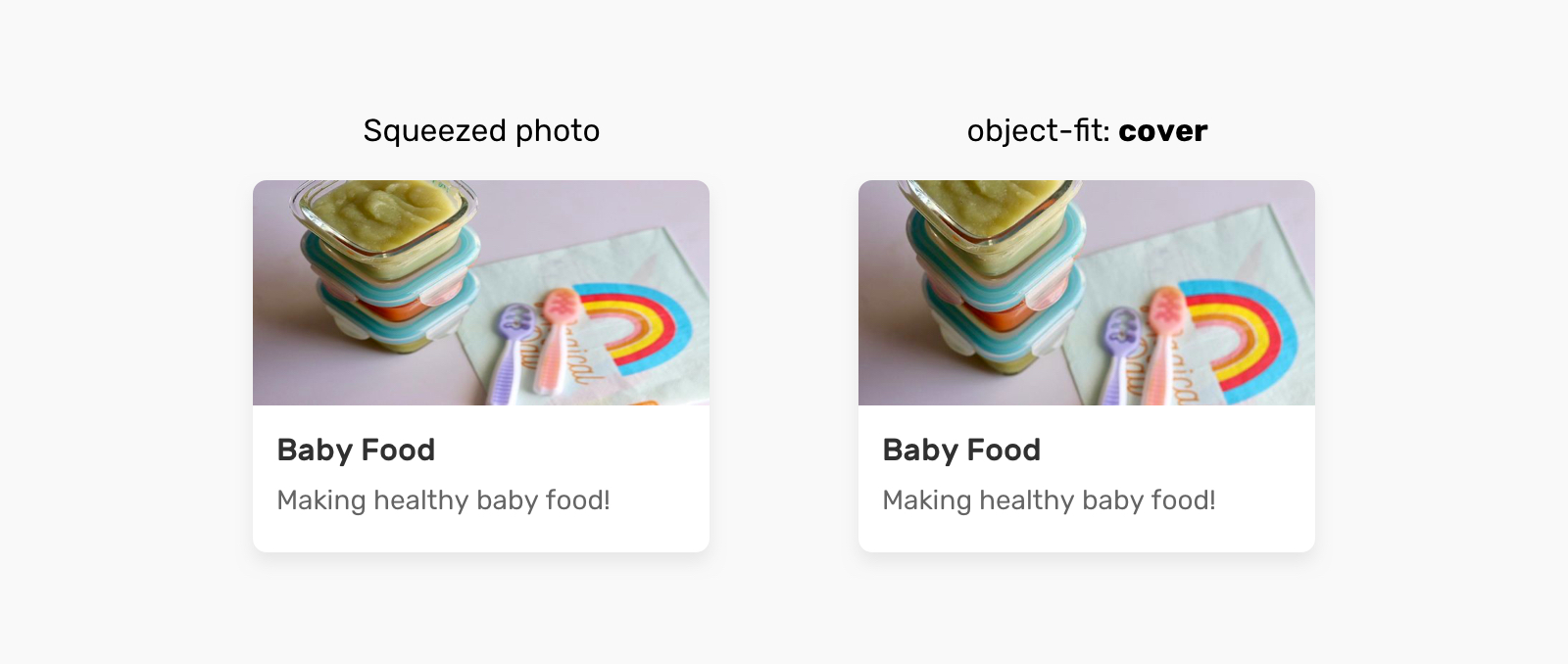
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org

Amp stories pages' background image was blocked by browser toolbar in iPhone 6&7 · Issue #26677 · ampproject/amphtml · GitHub

New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev
![✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub ✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub](https://user-images.githubusercontent.com/3197552/98561928-bc5d9880-22a9-11eb-8413-e0c4bc66eb45.png)
✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub

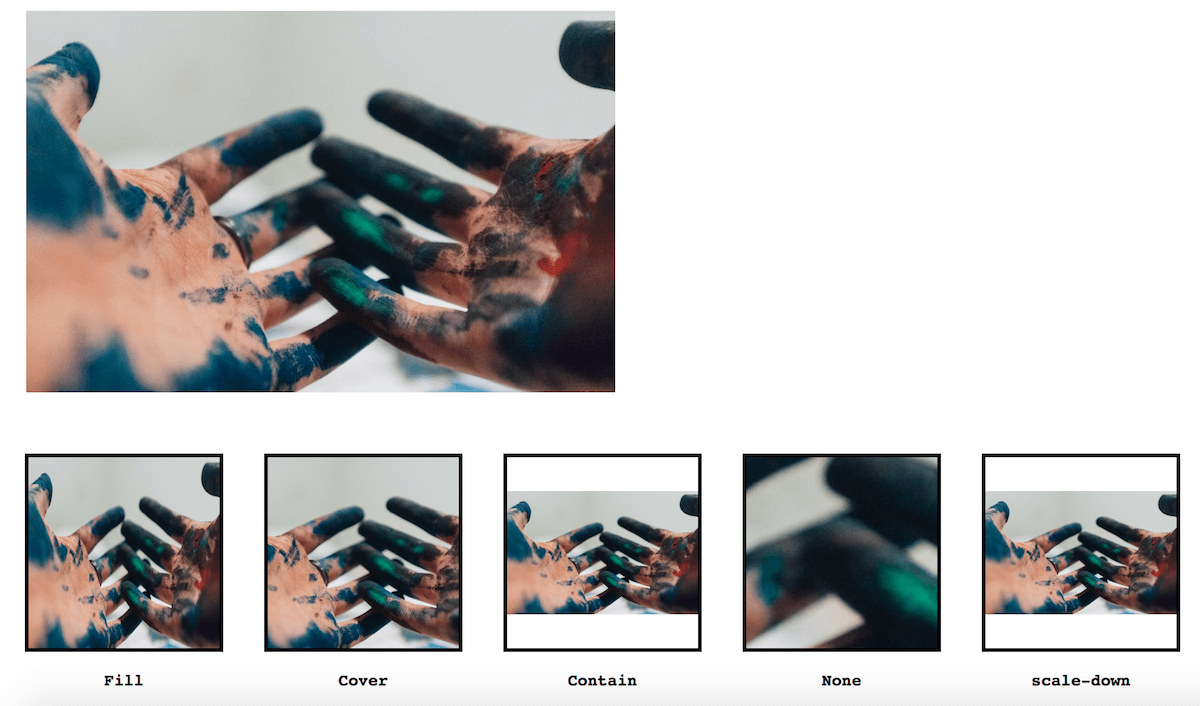
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X